반응형

그럼 아래와 같은 창이 뜰겁니다.

왼쪽 상단에 초록색 New 버튼 보이시나요?
새로운 Repository를 생성해주는 버튼입니다! click!

name 칸에 적어주고, add a README file 네모박스를 체크해줍니다!
그리고 제일 하단에 Create repository 초록색 버튼 눌러주면 생성이 완료된겁니다.

여기에 웹페이지에 필요한 html과 다른 파일들을 업로해주면 됩니다 : )

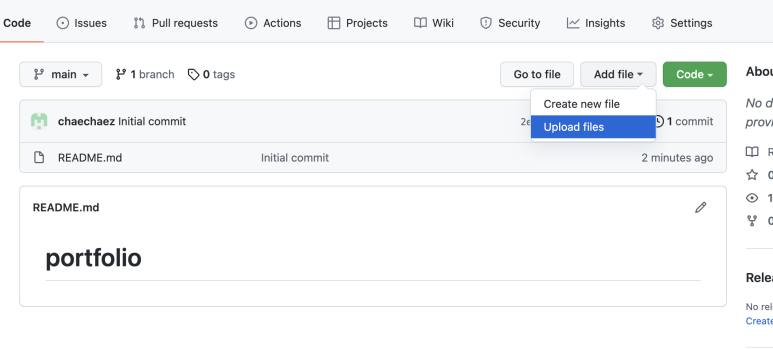
add file 클릭해서 Upload files 클릭!

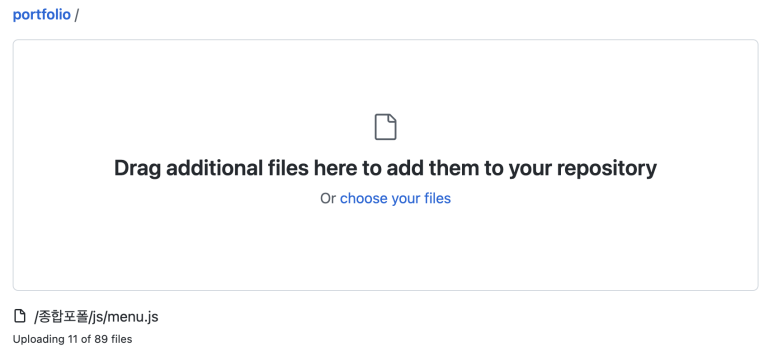
여기다 파일 끌어다 놓으면 업로드 끝!!!!!!!!!
제 포트폴리오 파일을 업로드 해봤어요

파일이 많아서 오래 걸리네요,,,,, ㅠㅠ
한참 기다려야겠어용...

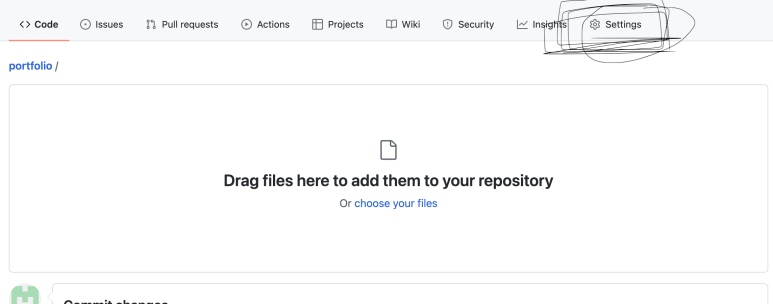
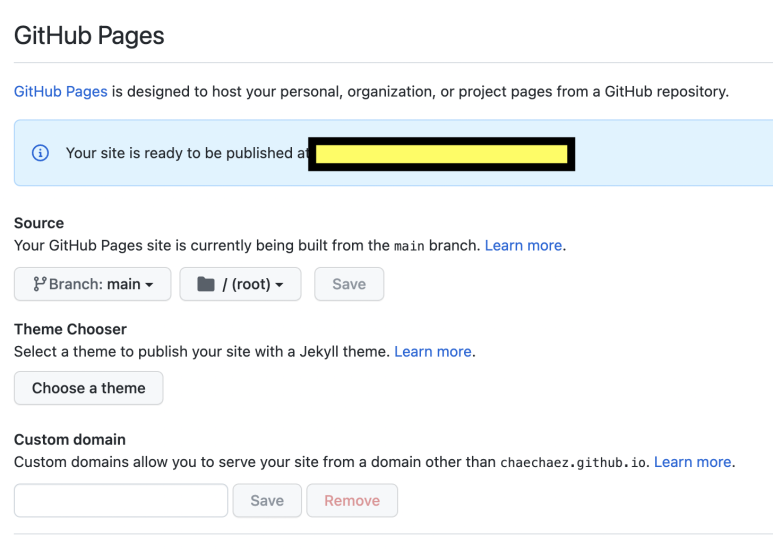
다 업로드 됬으면 Settings 클릭해주세요!

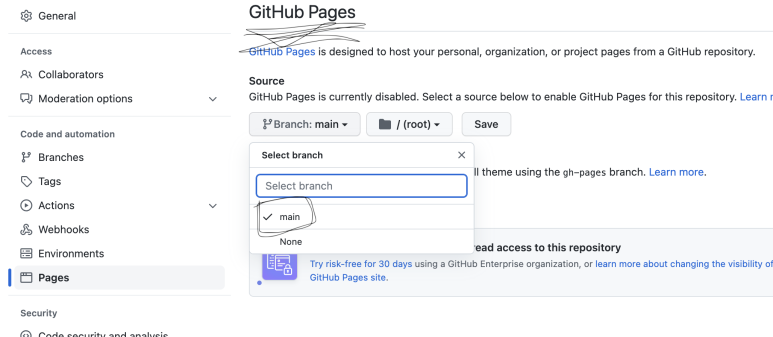
Girhub pages 메뉴에서 Branch를 main으로 바꿔주세요!
그리고 save 해주시면!!

노란색 박스 부분이 호스팅된 웹 사이트 주소입니다!
웹 호스팅 완료 : )
[출처] git 호스팅 - github pages로 웹 호스팅 하기|작성자 희희낙락
반응형
'Scrap' 카테고리의 다른 글
| Vue.js 스터디 - 2) vue-cli / eslint 경고 (0) | 2022.05.19 |
|---|---|
| Vue.js 스터디 - 1) 기본 설정 및 반복문 (0) | 2022.05.19 |
| HTML 에 대하여 _ 비전공자를 위한 HTML/CSS 코칭스터디 (0) | 2022.05.10 |
| HTML /CSS (0) | 2022.05.10 |
| HTML5 markup (0) | 2022.05.10 |



