반응형
웹사이트 만들기 - (4) html 정의 및 특성 & 기본구조
메모장을 열어 위와 같이 작성을 해본다.
1번 2번을 기억해두길 바란다.
저장을 할 때에는 파일이름.html 로 저장한다.
숫자로 1번 2번 써놨기 때문에 아마 쉽게 이해가 될 것이다.
1. html-head-title : 브라우저 타이틀 정보를 입력이 가능하다.
2. html-body : 본문의 내용을 입력하는 곳이다.
네이버를 보게되면 메일 카페 블로그 지식iN 쇼핑 사전 뉴스 증권......
저 많은 컨텐츠들은 여러개의 하이퍼링크가 모여서 하나의 페이지가 되었다.
이해가 어렵다면
하이퍼링크 소스를 알아보자.
(2) html-body 에 <a href=http://facebook.com/groups/anonymouskr target="_blank"> 해공예 </a>
라고 작성을 해보았다.
결과물을 보면 다음과 같다.
아마 네이버가 여러개의 하이퍼링크로 이루어진 페이진 페이지라는
설명이 이해가 될 것이다.
즉 html언어의 기본은 하이퍼링크라고 작성자는 정의를 내리겠다.
html정의 html5정의 html5특징 html5구성 요소 이다.
이번 4회 강의는 이것으로 마칩니다.
반응형
'Website' 카테고리의 다른 글
| 웹사이트 만들기 - (5) 제로보드XE 설치 ⓑDB생성 (0) | 2015.07.31 |
|---|---|
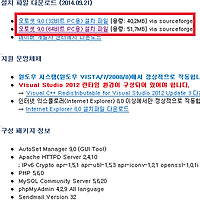
| 웹사이트 만들기 - (5) 제로보드XE 설치 ⓐ설치파일준비 (0) | 2015.07.31 |
| 웹사이트 만들기 - (3) AutoSet 다운로드 및 설치 (3) | 2015.07.27 |
| 웹사이트 만들기 - (2) 서버 작동상태 파일로 확인하기 (2) | 2015.07.27 |
| 웹사이트 만들기 - (1) APMSETUP 7 다운로드 및 설치 (0) | 2015.07.27 |